In similar situation I changed the address from http://... to https://... and that fixed the issue.
- working in postman

Not working in C# code

Now working in C# code

using System.Text;
using System.Text.Json;
using System.Text.Json.Serialization;

string url = $”{WebAPIClientHelper.WebAPIClient.BaseAddress}saaidi/azima/{tenantId}/machines”;
using (HttpResponseMessage response = WebAPIClientHelper.WebAPIClient.GetAsync(url).Result)
{
if (response.IsSuccessStatusCode)
{
var options = new JsonSerializerOptions();
options.PropertyNameCaseInsensitive = true;
options.Converters.Add(new JsonStringEnumConverter());
MachineResult? data = JsonSerializer.DeserializeAsync(response.Content.ReadAsStreamAsync().Result, options).Result;


Only URL with HttpGet Method



Code
===========================================================================
public static class WebAPIClientHelper
{
//public const string defaultEAAPIURL = “https://devweb.wps.com/”;
public static HttpClient WebAPIClient { get; set; } = new HttpClient();
public static void InitializeClient(string baseAddress)
{
WebAPIClient = new HttpClient();
if (WebAPIClient.BaseAddress == null)
{
if (baseAddress == string.Empty)
{
WebAPIClient.BaseAddress = new Uri(defaultEAAPIURL);
}
else
{
WebAPIClient.BaseAddress = new Uri(baseAddress);
}
}
WebAPIClient.DefaultRequestHeaders.Accept.Clear();
WebAPIClient.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue(“application/json”));
}
public static void AddAuthorizationHeader(string token)
{
if (WebAPIClient.DefaultRequestHeaders.Authorization == null)
WebAPIClient.DefaultRequestHeaders.Add(“authorization”, “Bearer ” + token);
}
}
=======================================================================================
===========================================================================
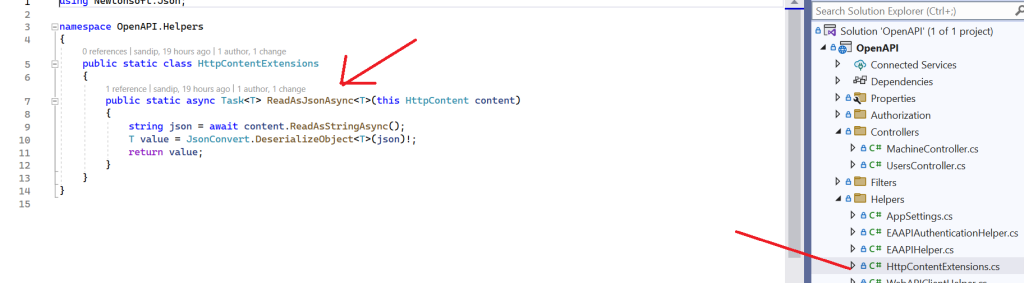
using Newtonsoft.Json;
public static class HttpContentExtensions
{
public static async Task ReadAsJsonAsync(this HttpContent content)
{
string json = await content.ReadAsStringAsync();
T value = JsonConvert.DeserializeObject(json)!;
return value;
}
}
===============================================================================
public async Task>GetMachines(Guid tenantId)
{
ResponseList responseInfo = new ResponseList();
WebAPIClientHelper.InitializeClient(Constants.defaultEAAPIURL);
WebAPIClientHelper.AddAuthorizationHeader(authToken);
string url = $"{WebAPIClientHelper.WebAPIClient.BaseAddress}saaidi/azima/{tenantId}/machines";
using (HttpResponseMessage response = WebAPIClientHelper.WebAPIClient.GetAsync(url).Result)
{
if (response.IsSuccessStatusCode)
{
MachineInfoResult? data = JsonSerializer.DeserializeAsync<MachineInfoResult>(response.Content.ReadAsStreamAsync().Result).Result;
if (data != null && data.data.Count >= 0)
{
responseInfo.IsSuccess = data.isSuccess;
responseInfo.Message = data.message;
responseInfo.Data = data.data;
}
}
else if (response.StatusCode == System.Net.HttpStatusCode.NotFound)
return await Task.FromResult(responseInfo);
else
throw new Exception("Error occured in GetMachines()");
}
return await Task.FromResult(responseInfo);
}
=========================================
========================================================
public async Task GetIdFromGuid(Guid tenantId, Guid assetUUID, int assetTypeId, string assetType)
{
int assetId = 0;
public async Task<int> GetIdFromGuid(Guid tenantId, Guid assetUUID, int assetTypeId, string assetType)
{
int assetId = 0;
WebAPIClientHelper.InitializeClient(Constants.defaultEAAPIURL);
WebAPIClientHelper.AddAuthorizationHeader(authToken);
string url = $"{WebAPIClientHelper.WebAPIClient.BaseAddress}saaidi/azima/{tenantId}/asset/getIdFromGuid";
var asset = new Asset
{
assetUUID = assetUUID,
assetTypeID = assetTypeId
};
var body = JsonSerializer.Serialize(asset);
var requestContent = new StringContent(body, Encoding.UTF8, "application/json");
var request = new HttpRequestMessage(HttpMethod.Get, url);
request.Content = requestContent;
using (HttpResponseMessage response = WebAPIClientHelper.WebAPIClient.SendAsync(request).Result)
{
if (response.IsSuccessStatusCode)
{
var data = JsonSerializer.DeserializeAsync<Asset>(response.Content.ReadAsStreamAsync().Result).Result;
if (data != null)
{
assetId = data.assetID;
}
}
else if (response.StatusCode == System.Net.HttpStatusCode.NotFound)
return await Task.FromResult(assetId);
else
throw new Exception("Error occured in GetMachinesTestsResutls()");
}
return await Task.FromResult(assetId);
}
}
=====================================================================